【Luxeritas】ルクセリタスのシンタックスハイライターをCrayonSyntaxHighlighterで表示する方法【WordPress】
WordPressのテーマLuxeritas(ルクセリタス)ではバージョン3.1.0以降、シンタックスハイライターの機能がつきました。
バージョン3.6.0の現在ではブロックエディタでのみシンタックスハイライターが使用できますが、Luxeritasのシンタックスハイライター機能を使うと、CrayonSyntaxHighlighterで映るものの、色味が言語Defaultになってしまいます。
そこで今回は、Luxeritasのシンタックスハイライターを使ってCrayonSyntaxHighlighter用にcssを追加する方法をご紹介します。
ルクセリタスのシンタックスハイライターをCrayonSyntaxHighlighterで表示する方法
1. ブロックエディタでソースコードを追加

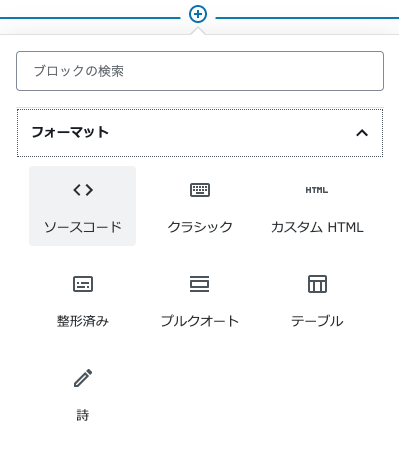
Luxeritasのブロックエディタでブロックを追加するときに
ブロックを追加(+) > フォーマット > ソースコード
を選びソースコードを入力します。
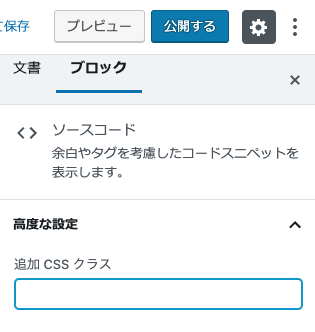
2. ソースコードのブロック設定で高度な設定を追加

次にソースコードを選択(入力状態)にすると右側が変化するので、高度な設定 をタップし追加のCSSクラスを設定します。
追加するcssは以下のうようにします。
lang:swift swift
lang:objc objectivec
lang:php php
lang:~~~ と ~~~のようになっているのはCrayonSyntaxHighlighterのcssとLuxeritasのシンタックスハイライターprismのcss2つを書くようにしているからです。
もしCrayonSyntaxHighlighterをやめても、prismのcssが効くように念の為2つのcssを設定しています。
以上で設定はおわりです。
3. 実際にcssの設定を比較
let a = 1デフォルトでswiftを表示するとこんな感じ
let a = 1CrayonSyntaxHighlighterのswift設定を入れるとこうなります。
letや定数の1にしっかり色が入りみやすくなりますね!
少々面倒ですが、cssの追加設定をすることで色味も綺麗になりますし、もしCrayonSyntaxHighlighterを使うのをやめたとしてもprismに綺麗に移行できるので設定することをおすすめします。