Electronの公証ビルドをGithubにpushした時Actionsによって自動ビルドし成果物をダウンロードする方法
GithubのActionsを使用してpushした後に自動でelectronの公証ビルドを開始し生成された.dmgや.appなどのファイルをダウンロードできるようにする方法をご紹介します。
公証をつける方法
ここではelectron-builderを使用してelectronをビルドした時に自動で公証がつくようにする設定をご紹介します。
1. package.jsonを修正する
"appId": "com.xxxx.electron.sample"appIdを修正します。
修正したappIdは後ほど出てくるnotarize.jsと一致させる必要があるので覚えておいてください。
"afterSign": "scripts/notarize.js",
"directories": {
"output": "build"
},
"dmg": {
"sign": false
},
"mac": {
"icon": "icons/icon.icns",
"hardenedRuntime": true,
"gatekeeperAssess": false
}buildに公証用の設定を追記します。
"afterSign": "scripts/notarize.js"ビルドに公証を取得するためのプログラムが書かれたnotarize.jsのpathを指定しています。
"directories": {
"output": "build"
}ビルド時に出力される.dmgや.appの出力先のpathになります。
上記設定ではbuildフォルダが作成されその中に.dmgや.appなどのファイルが生成されるようになります。
"icon": "icons/icon.icns"macアプリのアイコンのpathを指定しています。
{
"name": "Name",
"productName": "ProductName",
"description": "My Electron application description",
"keywords": [],
"main": "./main.js",
"version": "1.0.0",
"author": "celleus",
"scripts": {
"start": "electron ."
},
"dependencies": {
"dotenv": "^16.0.3",
"electron-notarize": "^1.2.2"
},
"devDependencies": {
"electron": "21.3.1",
"electron-builder": "^23.6.0"
},
"build": {
"appId": "com.xxxx.electron.sample",
"afterSign": "scripts/notarize.js",
"directories": {
"output": "build"
},
"dmg": {
"sign": false
},
"mac": {
"icon": "icons/icon.icns",
"hardenedRuntime": true,
"gatekeeperAssess": false
}
}
}2. notarize.jsを追加する

require('dotenv').config();
const { notarize } = require('electron-notarize');
exports.default = async function notarizing(context) {
const { electronPlatformName, appOutDir } = context;
if (electronPlatformName !== 'darwin') {
return;
}
const appName = context.packager.appInfo.productFilename;
return await notarize({
appBundleId: 'com.xxxx.electron.sample',
appPath: `${appOutDir}/${appName}.app`,
appleId: process.env.APPLEID,
appleIdPassword: process.env.APPLEIDPASS,
ascProvider: process.env.ASC_PROVIDER
});
};scripts/notarize.jsを作成、追加します。
appBundleId: 'com.xxxx.electron.sample'アプリのBundleIdです。package.jsonと揃えましょう。
appPath: `${appOutDir}/${appName}.app`公証された.appが出力されるpathになります。
3. .env作成する

APPLEID=<AppleDeveloperProgramのメールアドレス>
APPLEIDPASS=<Appleのサイトで生成したパスワード>
ASC_PROVIDER=<AppleDeveloperProgramのチームID>.envを作成、追加します。
ここで設定した値は後でGithubActionsの環境変数としても使います。
// 例
APPLEID=xxxxxx@gmail.com
APPLEIDPASS=aaaa-bbbb-cccc-dddd
ASC_PROVIDER=AAAAAAAAA1ASC_PROVIDERについて
ASC_PROVIDERがチームIDでなエラーになる場合があります。
そんな時は以下のコマンドを実行しProviderShortnameを取得してくださ。
$ xcrun altool --list-providers -u "APPLEID" -p "APPLEIDPASS"うまく実行できると以下のように取得できます。
ProviderName ProviderShortname PublicID WWDRTeamID
------------ ----------------- ------------------------------------ ----------
Test Inc. TestCOJP xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxx GB2dKk6juz ここでは「TestCOJO」がProviderShortnameとなります。
よってASC_PROVIDERにTestCOJPを設定することでエラーを回避できます。
4. 公証ビルド
$ npx electron-builder --mac公証付きのビルドをします。
buildフォルダにdmgと公証のついたappが作成されれば成功です。
Github Actionsで自動で公証をつける方法
ここではGithubにpushした時に自動でビルドされ公証のついたappやdmgをダウンロードできるようにする方法をご紹介します。
1.Github ActionsのWorkflow(yml)の記述
name: Push
on: [push]
jobs:
build:
runs-on: macos-latest
env:
GH_TOKEN: ${{ secrets.GITHUB_TOKEN }}
steps:
- uses: actions/checkout@v2
- name: Use Node.js 18.x
uses: actions/setup-node@v1
with:
node-version: 18.x
- name: npm install
run: npm install
# code signing
- name: apple codesigning
uses: apple-actions/import-codesign-certs@v1
with:
p12-file-base64: ${{ secrets.CERTIFICATES_P12 }}
p12-password: ${{ secrets.CERTIFICATES_P12_PASSWORD }}
# アプリをビルド
- name: build application
env:
APPLEID: ${{ secrets.APPLEID }}
APPLEIDPASS: ${{ secrets.APPLEIDPASS }}
ASC_PROVIDER: ${{ secrets.ASC_PROVIDER }}
run: npx electron-builder --mac
# ファイルをアップロード
- name: upload artifact
uses: actions/upload-artifact@v3
with:
name: build
path: build細かい記述は省きますがnpm installでインストールからはじまり、codesigning→アプリビルド→artifactのアップロードを行なっています。
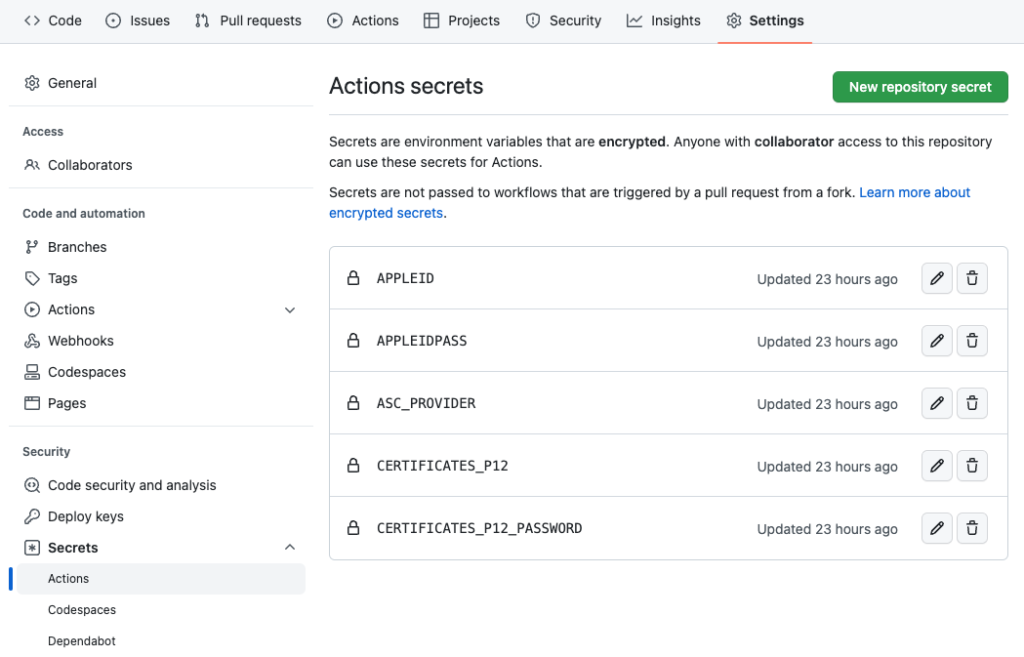
2. Actionsに環境変数を追加する

- CERTIFICATES_P12
- CERTIFICATES_P12_PASSWORD
- APPLEID
- APPLEIDPASS
- ASC_PROVIDER
GithubのSettings > Secrets > Actionsに上記5つの環境変数を追加します。
- APPLEID
- APPLEIDPASS
- ASC_PROVIDER
APPLEID、APPLEIDPASS、ASC_PROVIDERの3つは.evnで指定したものと同じになります。

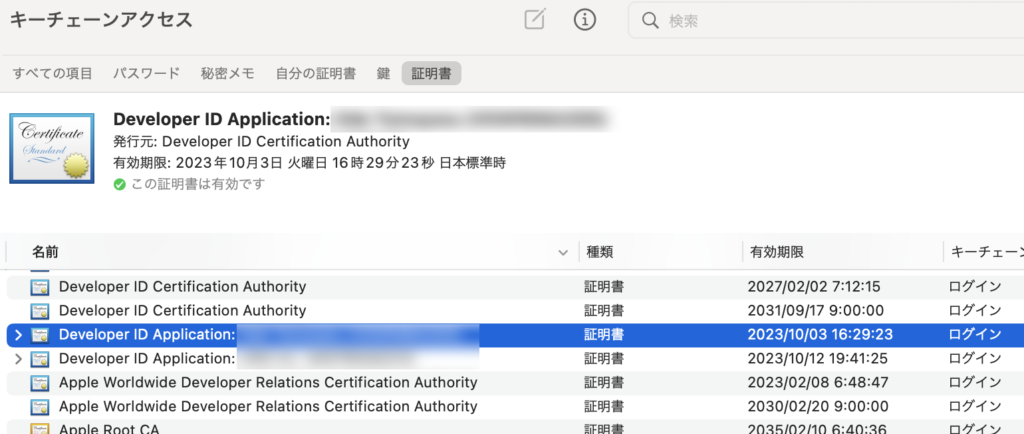
CERTIFICATES_P12はキーチェーンアクセスにあるDevelopper ID Applicationの証明書(.p12)を右クリックで書き出します。この時パスワードの入力が必要です。パスワードはCERTIFICATES_P12_PASSWORDとして環境変数に登録します。
$ base64 -i 証明書.p12 | pbcopy書き出したファイル(.p12)に対しターミナルで上記コマンドを叩くとクリップボードにハッシュがコピーされます。
コピーされたハッシュをCERTIFICATES_P12としてGithubActionsの環境変数として登録します。
環境変数の設定は以上です。
3. .gitignoreを修正する
node_modules
out
build
.envelectronをビルドすると.dmgと.appが生成されますが容量が重たいので生成ファイルは除外しておきます。
ここでは出力先は「build」フォルダにしているのでbuildフォルダ全て除外ファイルにします。
また.envはパスワードなどの情報を含むため除外してきます。
4. Githubにプッシュする

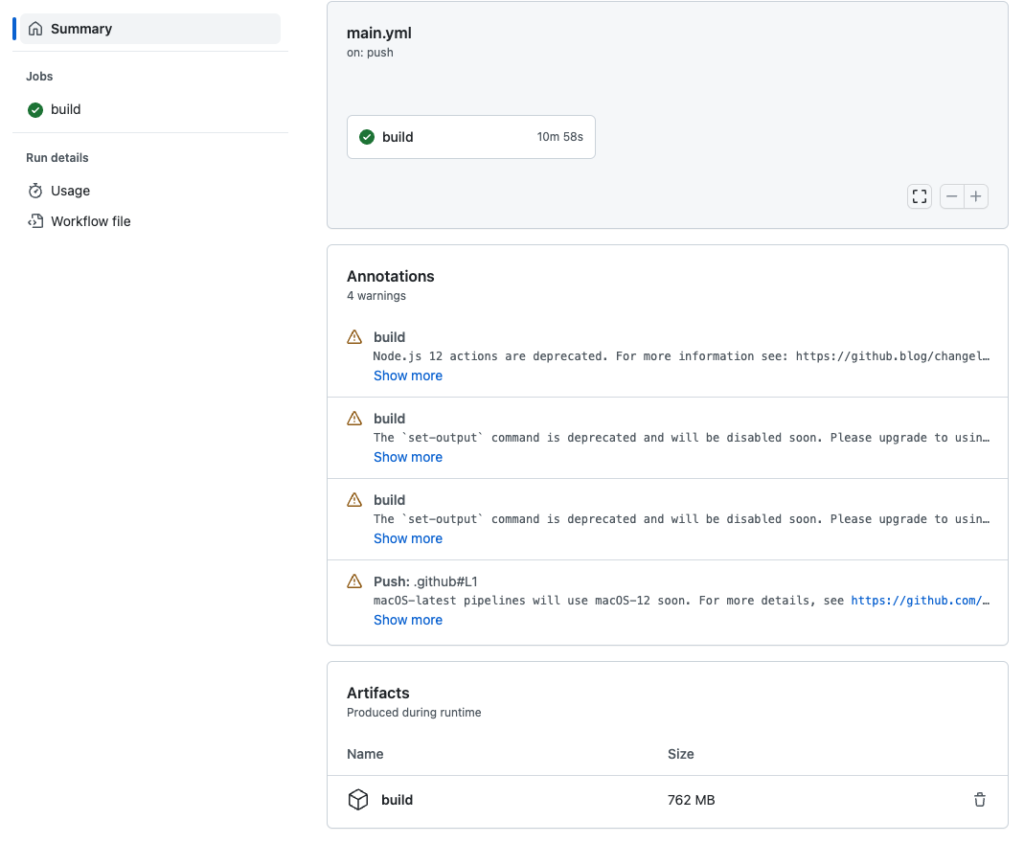
再度にGithubにプッシュしてGithubActionsが自動でビルドp+公証を開始し、artifactsとしてビルドして出力されたbuildフォルダをダウンロードできれば完了です。
参考にしたサイト
・macos-latest
https://qiita.com/jrsyo/items/76e476aa25bf4f8f8e79
・公証
https://kent-and-co.com/866/
・upload-artifact
https://www.guri2o1667.work/entry/2022/09/30/%E3%80%90Github%E3%80%91GitHubActions%E3%81%A7%E5%88%A9%E7%94%A8%E3%81%99%E3%82%8Bupload-artifact%E3%81%A8download-artifact#artiafct-%E3%81%A8%E3%81%AF
