【Swift4】Storyboardを分割してプロジェクトを作成する方法【iOS11】【Xcode9】
Storyboardを使用したプロジェクトをチームで開発するとコンクリフトが起きやすく、コンクリフトの解消に時間がかかりかえって非効率的になる場合があります。そのため、多くの開発者たちはStoryboardを1つのViewControllerに対し1つのStorboardとなるようにStoryboardを分割して作成していることでしょう。
そこで今回はStoryboardを分割しつつ初期のViewControllerから次のViewControllerへ画面遷移させるまでの方法をご紹介します。
Storyboardを使用した画面推移はUIStoryboardとStoryboardReferenceを使用したSeguesの2種類の方法があります。
今回は両方紹介しますのでお好きな方で実装してみてください。
Storyboardを分割し、UIStoryboardを使ったコードベースでの遷移方法
1.新しいStoryboardとそれに対応するViewContorllerを作る
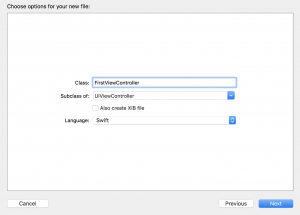
 まず、新しいViewControllerを作ります。
まず、新しいViewControllerを作ります。
今回「FirstViewController」という名前で作成しました。

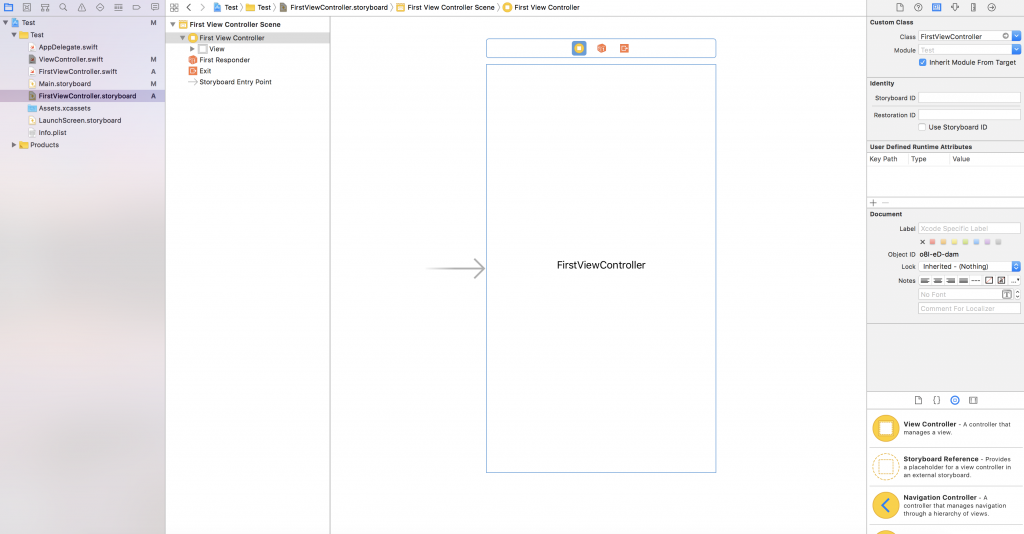
次に、FirstViewControllerに対応するStoryboard「FirstViewController.storyboard」を作成します。Storyboardを作成できたら以下2つの設定をしてください。

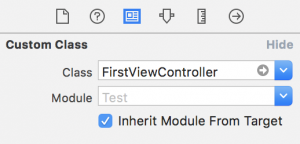
1.Custom Class の Class → FirstViewController

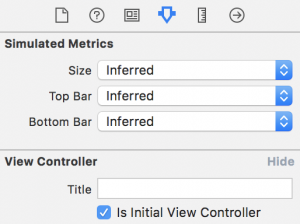
2.View Controller の Is Initial View Contoller → チェクを入れる
2.遷移前のStoryboardにボタンを配置し、コードで新しいStoryboardへ遷移させる

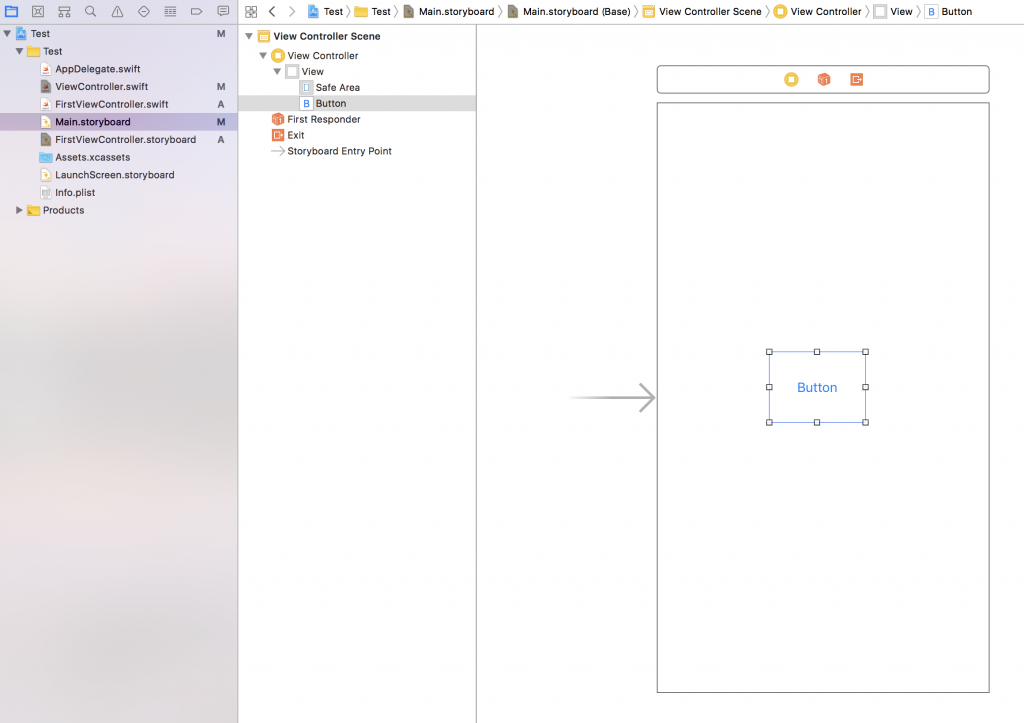
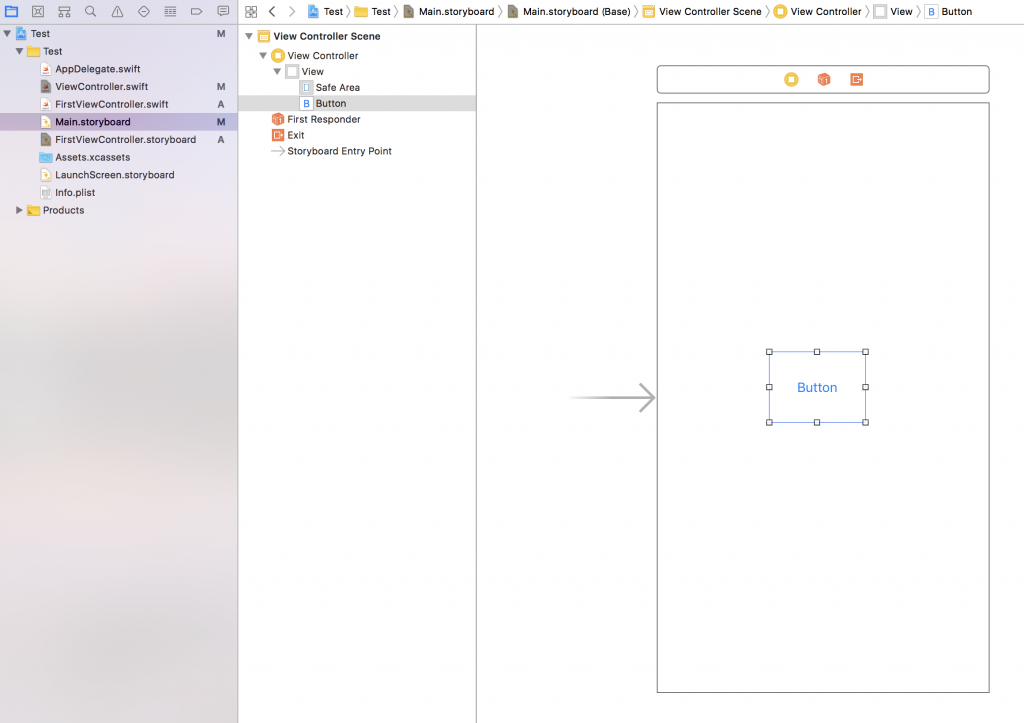
次に遷移前のStoryboard、今回は「Main.storyboard」にボタンを配置します。

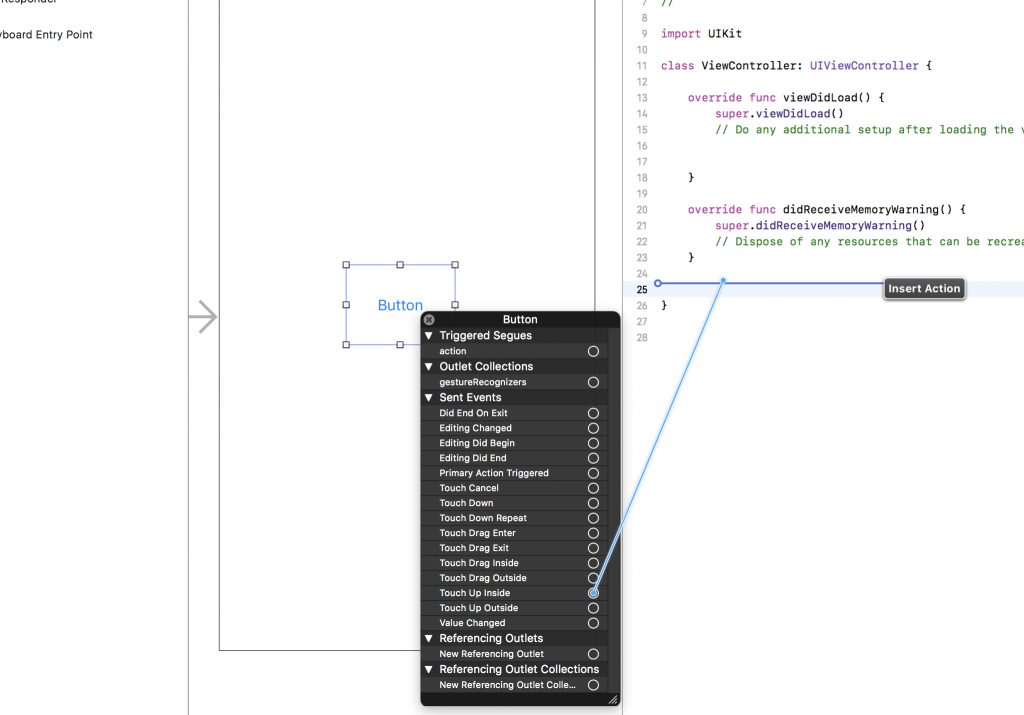
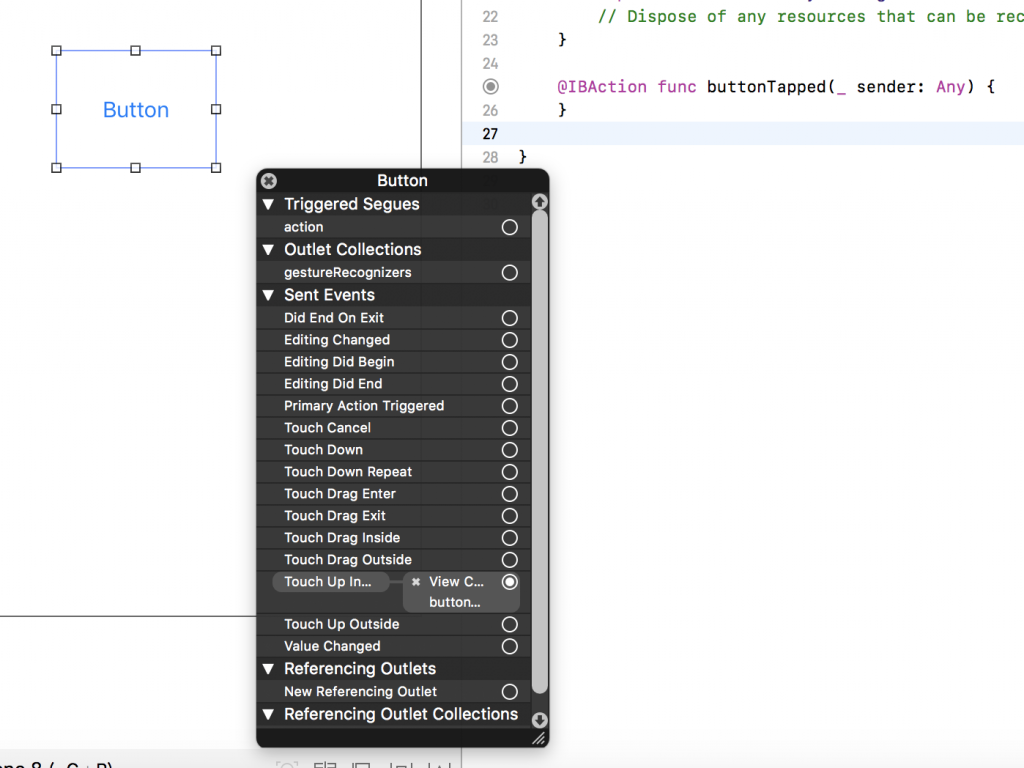
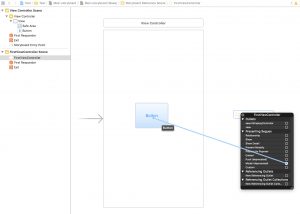
配置したボタンのEventsのTouch Up InsideをViewControllerに設定してあげましょう。
今回は「buttonTapped」という名前で設定しました。

このようになっていれば大丈夫です。
最後にボタンを押した時に動く処理を追加します。
@IBAction func buttonTapped(_ sender : Any) {
let storyboard : UIStoryboard = UIStoryboard(name: "FirstViewController", bundle: nil)
let nextView = storyboard.instantiateInitialViewController()
self.present(nextView!, animated: true, completion: nil)
}UIStoryboardを使い新しいStoryboardを呼び出してから、instantiateInitialViewControllerでStoryboardの「Is Initial View Contoller」として設定したViewControllerを呼び出し、presentControllerとして画面遷移させています。
以上がUIStoryboardを使ったコードベースでの遷移方法となります。
覚えてしまえば簡単ですね。
Storyboardを分割し、StoryboardReferenceを使用したSeguesの設定による遷移方法
1.新しいStoryboardとそれに対応するViewContorllerを作る
こちらは上でご紹介している「UIStoryboardを使ったコードベースでの遷移方法」の1と同じように設定します。
2.遷移前のStoryboardにボタンとStoryboardReference設置しSeguesを設定する

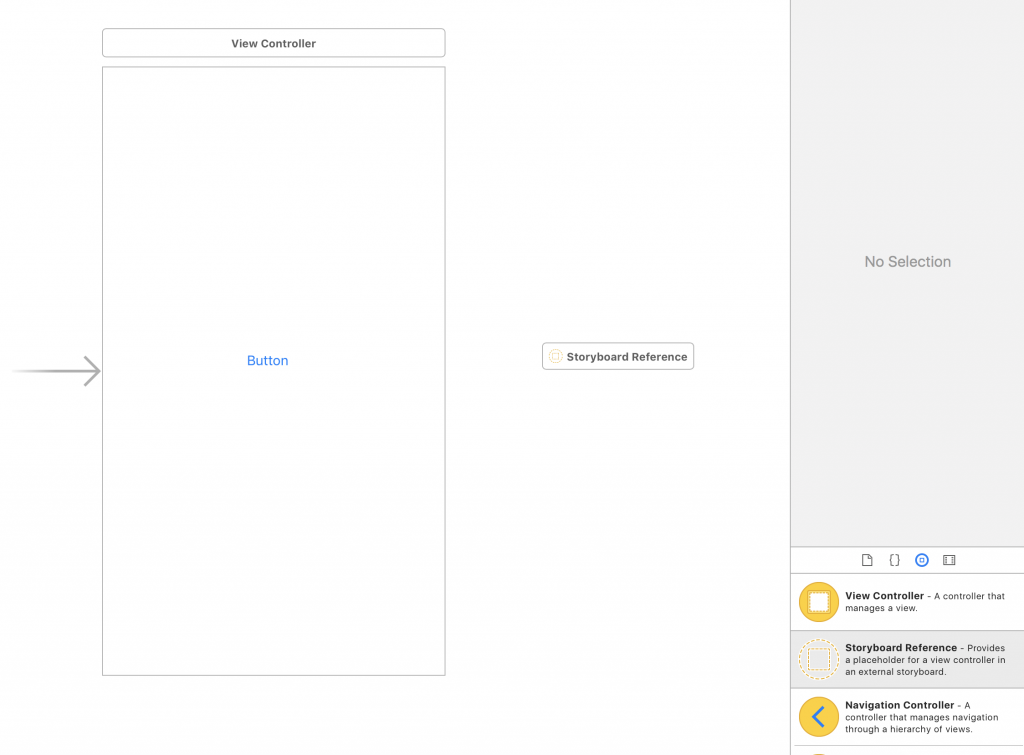
次に遷移前のStoryboard、今回は「Main.storyboard」にボタンを配置します。

次にStoryboard Referenceを設置します。

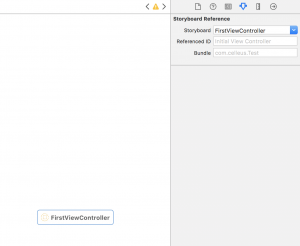
次にStoryboard ReferenceのStoryboardを「FirstViewController」に設定します。

最後にStoryboard ReferenceのPresenting SeguesのModalをボタンに紐づけます。

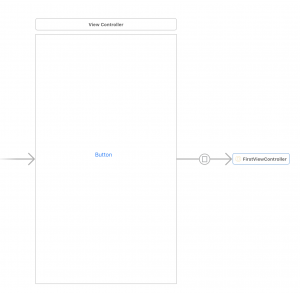
Suguesの設定で画面遷移を実装させるとStoryboard上でこのように表示されるのでコードベースでの実装と違い遷移がとてもわかりやすくなります。
こちらの方法も覚えておくと便利なので是非覚えておきましょう!
