Swift5・iOS13でUISegmentedControlの背景色、選択色、文字色をカスタマイズする方法【Swift5/Objective-C】

iOS13からUISegmentedControlをカスタマイズする方法が少し変わったので背景色、選択色、文字色、枠線のカスタマイズ方法をご紹介します。
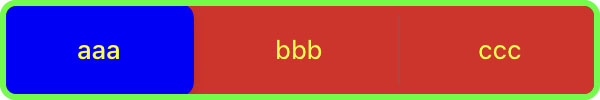
UISegmentedControlの背景色、選択色、文字色、枠線をカスタマイズする方法

Swift5
let segmentedControl : UISegmentedControl = UISegmentedControl(items: ["aaa","bbb","ccc"])
segmentedControl.frame = CGRect(x: 50, y: 100, width: 300, height: 50)
segmentedControl.selectedSegmentIndex = 0
// 背景色
segmentedControl.backgroundColor = UIColor.red
// 選択時の背景色(iOS13から選択時の背景はselectedSegmentTintColorで指定するようになりました)
if #available(iOS 13.0, *) {
segmentedControl.selectedSegmentTintColor = UIColor.blue
}
else {
segmentedControl.tintColor = UIColor.blue
}
// 文字色
segmentedControl.setTitleTextAttributes( [NSAttributedString.Key.foregroundColor:UIColor.yellow], for: .normal)
// 枠線
segmentedControl.layer.borderColor = UIColor.green.cgColor
segmentedControl.layer.borderWidth = 3
self.view.addSubview(segmentedControl)Objective-C
UISegmentedControl *segmentedControl = [[UISegmentedControl alloc] initWithItems:@[ @"aaa", @"bbb", @"ccc"]];
segmentedControl.frame = CGRectMake(50, 100, 300, 50);
segmentedControl.selectedSegmentIndex = 0;
// 背景色
segmentedControl.backgroundColor = [UIColor redColor];
// 選択時の背景色(iOS13から選択時の背景はselectedSegmentTintColorで指定するようになりました)
if (@available(iOS 13.0, *)) {
segmentedControl.selectedSegmentTintColor = [UIColor blueColor];
}
else {
segmentedControl.tintColor = [UIColor blueColor];
}
// 文字色
[segmentedControl setTitleTextAttributes:@{NSForegroundColorAttributeName:[UIColor yellowColor]} forState:UIControlStateNormal];
// 枠線
segmentedControl.layer.borderColor = [[UIColor greenColor] CGColor];
segmentedControl.layer.borderWidth = 3;
[self.view addSubview:segmentedControl];