【Xcode9】StoryBoardで表示される外枠をiPhoneXやiPadなどに変更する方法【iOS11】
StoryBoardでアプリのUIを作成しているとiPhoneXやiPhone8plus、iPadなど様々な画面サイズでレイアウトのチェックをしながらの作成が必要になります。
いちいちレイアウトのチェックでシュミレーターや実機でのビルドをしているととても大変ですよね。
そこで今回はStoryBoardのViewControllerの外枠を各iPhone,iPadのサイズに変更する方法をご紹介します。
StoryBoardで表示される外枠をiPhoneXやiPadなどに変更する方法

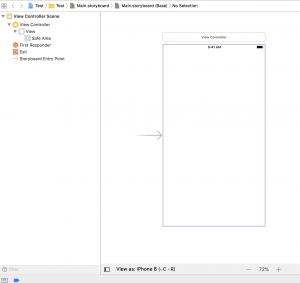
プロジェクトを作ったばかりのMain.storyboardです。
最初はiphone8の画面サイズが表示されるようになっています。

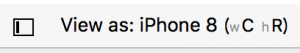
この画面サイズを変えたい場合はView as: iPhone 8となっている部分をタップします。

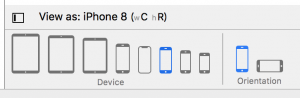
そうするとこのように、色々な画面サイズ、縦向き、横向きなどで確認できるようになります。

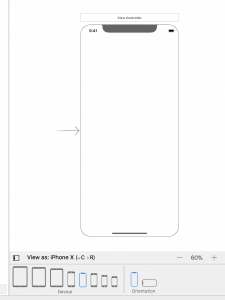
試しにiPhoneXを選択してみるとこのようにViewControllerの外枠が変化したことがわかります。
このようにView asを変更すればiPhoneXはもちろん、iPadやiPhoneSE、縦向きや横向きの画面を切り替えながら開発が可能となります。
とても便利ですね!