【Swift4】Storyboardでの多言語化!UILabelやUIButtonを多言語対応【Objective-C】
Storyboardを使用したプロジェクトの多言語化をしたので多言語化方法をまとめておきます。
Swiftプロジェクトでサンプルを作りましたが、Storyboardの多言語化の場合、Objective-Cのプロジェクトでも同様に設定が可能です。
Swift、Objective-Cどちらのプロジェクトでも以下の方法をお試しください。
もくじ
- 多言語化の準備
- Storyboardで多言語化する
- UILabel以外、UIButton・UISegmentedControlの多言語方法
Storyboardで多言語化
1.多言語化の準備

まず多言語化したい言語を追加する設定を行います。
なお今回はベース言語が英語になるように作成してきます。
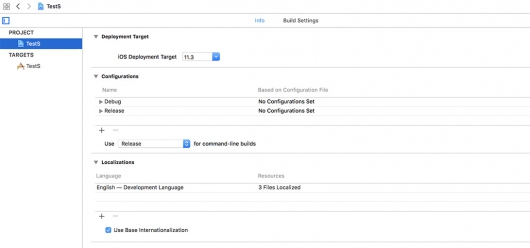
PROJECT > プロジェクト名 > Info > Localizations > +
から Japanese(Japan)(ja-JP)を選択して追加します。

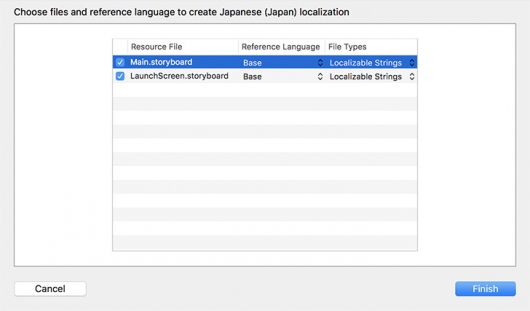
多言語化させるResourceFileを選択する画面がでてきます。
初期のプロジェクトだと、「Main.storyboard」と「LaunchScreen.storyboard」の2つが選択された状態にっています。
もし、独自にstoryboardを追加している場合や、多言語化用のStrings Fileを既に追加している場合、画像に多言語設定をしているものがあれば、ResourceFileに表示されているのでチェックをつけて、設定を完了しましょう。

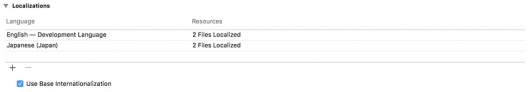
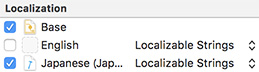
多言語化の設定が追加されると、上記のようにLocalizationsのLunguageに新しく言語が追加されているのがわかります。この状態になっていれば大丈夫です。
2.Storyboardで多言語化する

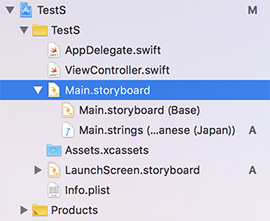
先ほどの設定でStoryboardに多言語化用のMain.strings(Japanese(Japan))が追加さていることを確認してください。

もし、特に見当たらない場合は、先ほどの設定でチェックが外れていたのかもしれません。
Main.storyboard > Localization をチェックしてみてください。
Japaneseの左にチェックがなかったらチェックをいれてください。

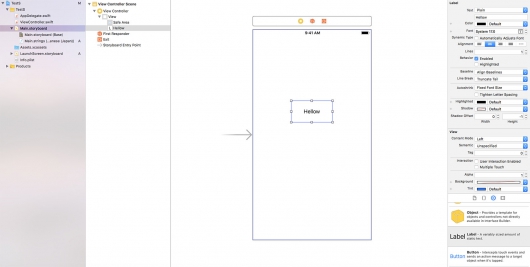
次に、多言語化したいStoryboardにラベルを配置し「Hellow」という文字を設定してください。
今回は「Main.storyboard」に設定しています。

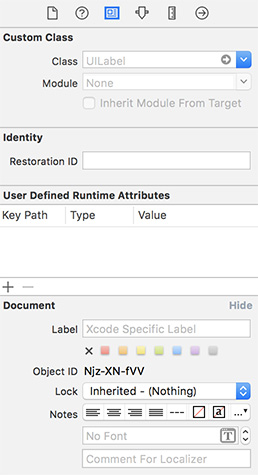
Storyboardの多言語化の場合、配置したUILabelごとに自動で設定されるObjectIDを使用します。事前に確認しておきましょう。
今回は「Njz-XN-fVV」というのが設定されているのでこちらを使用します。

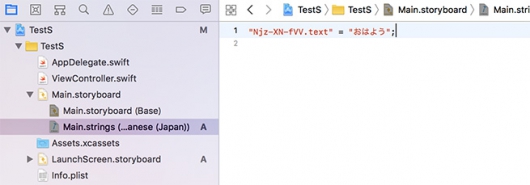
最後に、先ほどラベルを追加したStoryboardに紐づいている多言語化用Stringsファイル「Main.storings(Japanese(Japan))」を開き
"Njz-XN-fVV.text" = "おはよう";と追加します。
以上で、iPhoneの設定が英語の場合「Hellow」、日本語の場合「おはよう」と表示されます。
3.UILabel以外の多言語化
UISegmentControlやUIButtonもUILabelと似たような設定方法で多言語化します。
"Njz-XN-fVV.text" = "テストラベル!!";
"AMb-lf-3Qy.segmentTitles[0]" = "セグメント1";
"AMb-lf-3Qy.segmentTitles[1]" = "セグメント2";
"JNo-hg-xek.normalTitle" = "ボタン";注意でもお伝えしましたがUIImageViewなどによる画像に関してはStoryboardでの設定ができないみたいです。コードによる実装で対応しましょう。

