Swfit5でアプリバージョン(文字列)の比較方法【Swift/Objective-C】
今回はアプリのバージョンチェックなどに使える、バージョン(文字列)の比較方法をご紹介します。
SWift、Objective-Cの両方のサンプルコードは以下になります。
Swift5//バージョンの取得方法let v ...
CocoaPodsが正常にアップデートできない時の対処方法
CocoaPodsを使用してライブラリを更新しようとしたら以下のようなエラーで更新ができなかったので対処方法を紹介します。
CocoaPods could not find compatible versions for ...
iOS13よりUIWebViewを使用したアプリが「ITMS-90809: Deprecated API Usage」でリジェクトになるので対処してみた
iOS13よりUIWebViewを使用したアプリをAppConnectにアップロードすると「ITMS-90809: Deprecated API Usage」という理由でリジェクトされるようになりました。
Dear Dev ...
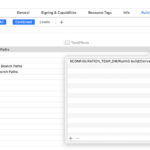
ObjectiveCプロジェクトでSwiftコードを使用するときに、○○-Swift.hが読み込めないというエラーが出た時の対処方法
ObjectiveCプロジェクトでSwiftコードを使用するときに、○○-Swift.hが読み込めないというエラーが出た時の対処方法をご紹介します。
‘○○-Swift.h’ file not fo ...
Objevtive-CプロジェクトのUnitTestでSwiftコードを使用する方法
Objevtive-CのプロジェクトでSwiftコードを使用したプログラムをUnitTest(ユニットテスト)する方法をご紹介します。
1.Swiftコードを使用する方法基本的にUnitTestでも通常と同様にObject ...
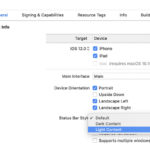
iOS13でステータスバー(StatusBar)の色を変更する方法【Swift/Objective-C】
今回はXcode11のiOS13でステータスバー(StatusBar)の色を変更する方法をご紹介します。
色の変更方法は色々ありますが今回は設定や1行で簡単に変更できるやり方をご紹介します。
iOS13でステータスバ ...
Swift5・iOS13でUISegmentedControlの背景色、選択色、文字色をカスタマイズする方法【Swift5/Objective-C】
iOS13からUISegmentedControlをカスタマイズする方法が少し変わったので背景色、選択色、文字色、枠線のカスタマイズ方法をご紹介します。
UISegmentedControlの背景色、選択色、文字色、枠線をカスタ ...
Swift5の遅延処理の方法まとめ、Dispatch・PerformSelector・NSThread【Swift/Objective-C】
Dispatch・PerformSelector・NSThreadの3種類の方法で処理を遅延実行させる方法をご紹介します。
基本的に使いやすいのはメインスレッド(非同期)、サブスレッド(非同期)を指定できるDispatch ...
AppStoreConnectで「無効なGeoJSON:ルーティング App カバレッジファイルが無効です。」というエラーが出た時の対処方法
AppStoreConnectでアプリのスクリーンショットを追加するためにpng画像をアップロードした時に以下のようなエラーがでました。
無効なGeoJSON:ルーティング App カバレッジファイルが無効です。詳細につい ...
【Swift5】AVAudioPlayerを使って音声ファイルMP3を再生する方法【Objective-C】
AVAudioPlayerを使用して音声ファイル(mp3)を再生する方法をご紹介します。
音声の再生方法は色々ありますが一番簡単なリソースファイルにある音声ファイルを再生する方法をご紹介します。
手順
音 ...