さくらのレンタルサーバーで運営するWordPressブログが重いので改善したら6秒から3秒に減った
このブログはさくらインターネットで借りたレンタルサーバーでWordPressをインストールして運営しているのですが、最近やたらとワードプレスの管理画面が重たかったり、実際にブログを開いて見たら5秒ぐらいかかってるんじゃってぐらい表示が遅かったので、原因の調査と改善を行いました!
今回の3つの改善
1.さくらインターネットのレンタルサーバーのPHPのバージョンを7.1にする
2.jquery.jsなどの読み込みを非同期にする
3.Autoptimizeプラグインを使用してhtmlやcssを短縮する
行なった改善作はたったの3つなのですが
平均6秒かかっていたブログの表示が平均3秒まで短縮されました!
さくらインターネットのレンタルサーバーでワードプレスブログを運営していて、しかも重たくて悩んでいる人は是非この3つの方法を試して見てください!
はじめに. PageSpeed Insightsで自分のブログがどのぐらい重たいのかチェックする

PageSpeed Insights という天下のGoogole様がだしているサービスがあります。
こちらのサイトでは速度が重たいとされるページのURLを入力するだけで、表示速度の計測や、表示が遅かった場合、改善点などを見つけてくれます。
実際にあなたのブログのURLを入れてためしてみてください。
ブログの表示速度の点数が表示されます。

最適化の項目が表示速度を100点満点に指標化したものです。
早いとGood、まぁまぁだとMedium、遅いとLowと表示されます。
ちなみに私は、最初、モバイル50点Low、パソコン80点Goodでした。
改善を行なったところ、モバイル67点Mediem、パソコン89点Goodまでパフォーマンスが改善しました!
また、点数のしたに改善点がある場合改善項目も表示されます。
私の場合、以下の7項目とめちゃくちゃ改善点がありました!笑
・サーバーの応答時間を短縮する
・スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
・サーバーの応答時間を短縮する
・画像を最適化する
・HTML を縮小する
・CSS を縮小する
・JavaScript を縮小する
全部やっると大変なので、まずはできそうなとこからということで色々調べつつ簡単にできる。
以下4つの改善案に対する改善を行なっていきます。手順は最初にお伝えしたとおり3つです。
・サーバーの応答時間を短縮する
・スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
・HTML を縮小する
・CSS を縮小する
1.さくらインターネットのレンタルサーバーのPHPのバージョンを7.1にする
まず、Google先生が教えてくれた改善案
・サーバーの応答時間を短縮する
の改善をしていきたいと思います。
こちらの項目、サーバーからの応答時間が0.2秒以上だと表示されるようです!
0.2秒って爆速じゃん!
ちなみに私は最初1.5秒でした!!笑
サーバーの応答時間なんてサーバー側の問題なんだからそもそも改善できないだろ、、、と思いつつも色々調べてみたら、さくらインターネットのレンタルサーバーについての情報や改善作を見つけることができました。
まず悲報から、数あるレンタルサーバーの中でも、さくらインターネットのレンタルサーバーは重たいようです。
さくらインターネットでワードプレスブログを開いてしまった方!
どんまいです!安心してください!私も仲間です!笑
まぁ、サーバーの引っ越しすれば問題ないのでしょうが、ぶっちゃけ面倒ですよね!!
そこで朗報です!さくらインターネットのレンタルサーバーの初期設定だとPHPのバージョン5らしく、これを7.1にすると多少改善します!!
ちなみに私は1.5秒から1.1秒になりました!!

設定は簡単でまずさくらインターネットの、レンタルサーバーの管理画面にアクセスします。
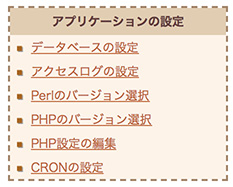
その後左のメニューにある「アプリケーションの設定」から「PHPのバージョン選択」を選択します。

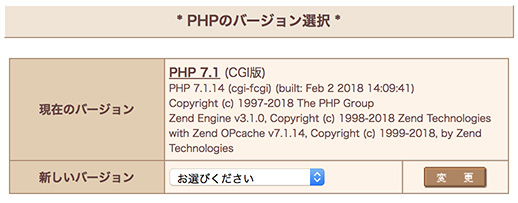
現在のPHPのバージョンと新しいバージョンを選択する画面が開きます。
現在のPHPのバージョンが7.1以下の場合、新しいバージョンで7.1を選択して変更してください。
稀にですがPHPのバージョンをアップさせるとワードプレスのブログがバグることがあります。
ワードプレスのバージョンや選択しているテーマ、プラグインが古かったりするためです。
変更の前にワードプレスのバックアップなどは取っておくようにしましょう。
2.jquery.jsなどの読み込みを非同期にする
次の改善案
・スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
の改善をしてきたいと思います。
ぶっちゃけ書いてあることがよくわからん!って人多いと思います。
私もそうでした!笑 簡単に説明すると。
JavaScriptやCSSが外部のサイトから読み込む設定になっているけど、同期(外部からダウンロード終わるまで待つ状態)になっているから非同期(ダウンロード終わらなくても表示できるところからとりあえずだす)という設定に変更するといいよ!
ということらしいです。
ということで早速改善していきましょう!!
やることは簡単でfunctions.phpに以下のプログラムを追記するだけです。
if (!(is_admin() )) {
function add_async_to_enqueue_script( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url; //.js以外は対象外
if ( strpos( $url, 'jquery.min.js' ) ) return $url; //'jquery.min.js'は、asyc対象外
return "$url' async charset='UTF-8"; // async属性を付与
}
add_filter( 'clean_url', 'add_async_to_enqueue_script', 11, 1 );
}
3.Autoptimizeプラグインを使用してhtmlやcssを短縮する
最後に
・HTML を縮小する
・CSS を縮小する
という2つの改善案をいっぺんに改善していきたいと思います。

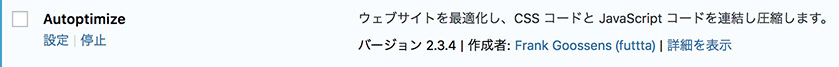
こちらの改善は簡単でWordPressに最初から入っているっぽい?けど有効化はされていないプラグイン「Autoptimize」を有効化します。

次にHTMLオプションで「HTMLコードを最適化」にチェックを入れます。
 次にCSSオプションで「CSSコードを最適化」「インラインのCSSを連結」「全てのCSSをインライン化」にチェックを入れて設定を保存するだけです。
次にCSSオプションで「CSSコードを最適化」「インラインのCSSを連結」「全てのCSSをインライン化」にチェックを入れて設定を保存するだけです。
めちゃくちゃ簡単ですね!
というかこんな便利なプラグインがあるなんて知りませんでした!笑
最後に. PageSpeed Insightsで再チェックを忘れずに!
さて、色々設定してきましたがどうでしょう?速度はあがりました?
私はこの設定をしたところ点数が
モバイル:50→67点
パソコン:80→89点にアップしました!
そして、実際にブログを開いてみた結果ですが、平均6秒かかっていたブログの表示が平均3秒まで短縮されました!
以上で、私が紹介するさくらインターネットのレンタルサーバーで運営するWordPressのブログの表示時間を改善する方法のご紹介は終わりです。




