【WatchOS4】InterfaceControllerに複数のView、Label、Button、Imageを重ねる方法【Swift4・Objective-C】
WatchOSはInterface.storyboardを使用し、ストーリーボード内でUIを設計するしかありません。iOSでは一般的な「~~~.frame = CGRect()」のような方法でのレイアウトはできないのです。

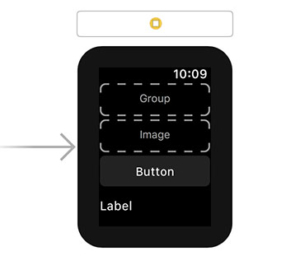
WatchOSでは通常、View、Label、Button、Imageなどを追加すると上から下に向かって追加されていきます。

しかしとある方法を使うと、このようにView、Label、Button、Imageなど重ねて表示することが可能です。今回はこの方法についてご紹介いたします。
WatchOSでView、Label、Button、Imageを重ねる方法

View、Label、Button、Imageなど重ねて表示させる方法はとても簡単です。
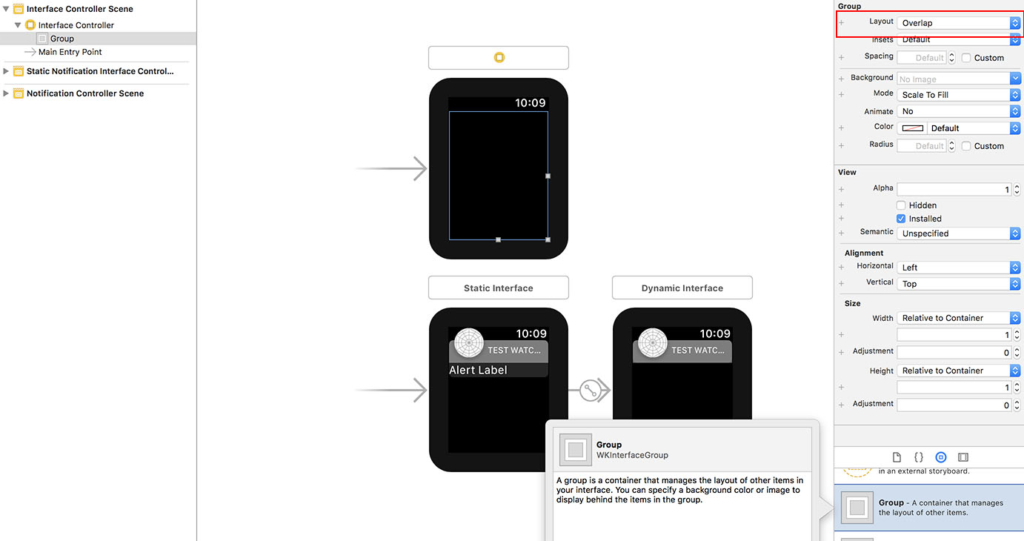
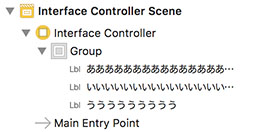
まずGroupを1つ追加します。
次に、Group > Layout > Overlap に変更します。
たったこれだけです。
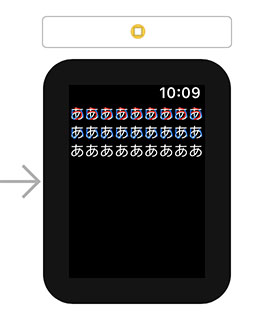
あとはLabelなどを複数追加すると、、、。


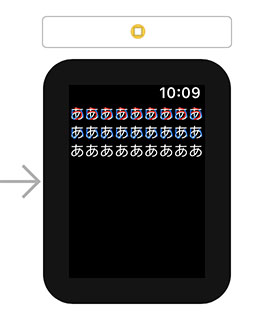
このように文字が重なって表示されるようになります。
これはGrop以下にある全ての要素(View、Label、Button、Image)が、Gropの左上を基準にして表示されるようになっているということです。
わかってしまえばとても簡単ですね!
このことを記事にしている人が少ないのでwatchOS開発初心者は詰まりやすい箇所だと思いますが、この方法を使えば色々なUIを実現できるので慣れ親しんでおきましょう!