【Swift5】ImageViewにマスクをかけて画像をくり抜く方法【Xcode10】

ImageViewにマスクをかけて画像をくり抜く方法をご紹介します。
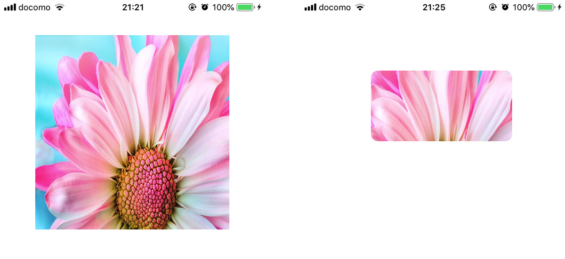
今回はマスク画像などは用意せず、UIBezierPathを使ってImageViewにmaskをかけて画像をくり抜いていきます。
ImageViewにマスクをかけて画像をくり抜く方法
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
// imgeViewを作成
let imageView = UIImageView()
imageView.frame = CGRect(x: 50, y: 50, width: 275, height: 275)
imageView.image = UIImage(named: "test.jpg")
self.view.addSubview(imageView)
// マスクレイヤーを用意
let maskLayer = CAShapeLayer()
maskLayer.frame = imageView.bounds
let roundrRectangle = UIBezierPath(roundedRect: CGRect(x: 50,
y: 50,
width: 200,
height: 100),
cornerRadius: 10.0)
maskLayer.path = roundrRectangle.cgPath
// マスクを適応
imageView.layer.mask = maskLayer
}
}マスク用のレイヤーを1つ用意してそこにUIBezierPathで図形を描き、マスクレイヤーに適応させた後、できたマスクレイヤーを今度はimageView.layer.maskに適応するだけマスクかけられます!
とても簡単ですね!もちろん、今回の方法とは別でマスクを画像で用意して画像とマスク画像で画像のくり抜きを作成することも可能です。
この方法についてはまた後ほど記事にしたいと思います。

