【2018最新版】Swift4でAdMobのバナー広告を3分で実装する方法
今回はswift4でGoogleが提供するAdMobのバナー広告を3分で実装する方法をご紹介します。
広告を貼るのってめんどくさそーって思いがちですが、AdMobはめちゃくちゃ簡単です。
サクッと実装しちゃいましょう。
もくじ
- AdMobで広告を作成しユニットIDを取得する
- CocoaPodでSDKの追加
- バナー広告(GADBannerView)の実装
- テストデバイスの登録
1. AdMobで広告を作成しユニットIDを取得する
AdMobにアクセスし広告を表示するための「ユニットID」を作成してください。
手順としては「アプリを追加」→「広告ユニットを追加」することで「ユニットID」を取得できます。

「アプリ」を選択

アプリがない場合「アプリを追加」よりアプリの作成をしてください
アプリがある場合、アプリを選択してください

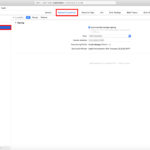
アプリ画面になったら「広告ユニット」を選択してください

「広告ユニットを追加」を選択してください

今回はバナーなので一番左の「選択」を選択してください

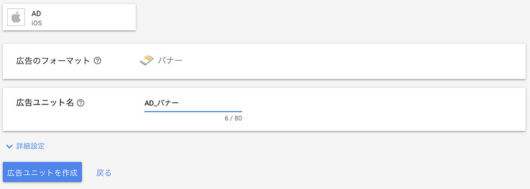
広告ユニット名を追加する画面になります。
任意の名前をつけてください。
私は「AD_バナー」としておきました。
設定ができたら「広告ユニットを作成」を選択してください。

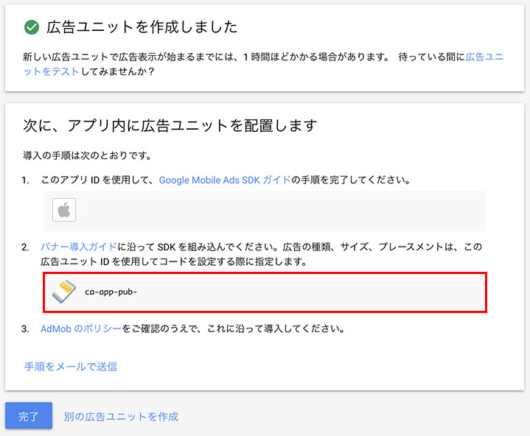
これで広告ユニットの作成は完了です。
ユニットIDが「ca-app-pub-XXXXXXXX」というように表示されていると思います。
このユニットIDをあとで使用するのでメモしておきましょう。
2. CocoaPodsでSDKの追加
次にCocoaPodsでGoogle-Mobile-AdsのSDKを追加します。
pod 'Google-Mobile-Ads-SDK'
Podfileに上記を追加してください
$pod install
あとはいつも通り、ターミナルを開いてPodfileの更新をします。

こんな感じになれば大丈夫です。
3. バナー広告(GADBannerView)の実装
SDKのインストールが終わったら早速実装です。
import GoogleMobileAds
GoogleMobileAdsのインポートします
let gadBannerView = GADBannerView(adSize: kGADAdSizeBanner)
gadBannerView.center = self.view.center
gadBannerView.adUnitID = "ca-app-pub-XXXXXXXXXX" // ここにAdMobで取得したIDを設定する
gadBannerView.rootViewController = self;
let request = GADRequest();
gadBannerView.load(request)
self.view.addSubview(gadBannerView)GADBannerViewをインスタンスで作成し、貼りたいviewに貼り付けます。
私はUIViewControllerのviewDidLoad()で実装しました。
以上で広告を出すことができます!
とても簡単ですね!
しかしこのままでは、タップすると実際に収益が発生してしまう状態となっています。
自身のデバイスからのアクセスのみテスト広告を出す方法があるので設定しておきましょう。
4. テストデバイスの登録
上記でも広告を実装することには成功しているのですが、ビルドすると以下のような警告が出ることがあります。
<Google> To get test ads on this device, call: request.testDevices = @[ @"9722e31d8c4e1ccxxxxxxxxxxx" ];
これは「アプリ開発中のデバイスを登録して、広告をテスト広告に切り替えてね」という警告になります。
実はこのテストデバイスを設定しておかないと下記のようなデメリットがあります。
- 開発中にずっと広告がでるので、無駄なインプレッションが増えて広告枠の単価が下がる
- 間違えて広告をタップしてしまった場合、利用規約違反で最悪AdMobのアカウント停止
2のアカウント停止処分はかなり怖いですね。
せっかく何万、何十万と稼いでも振り込まれる前にアカウント停止処分になっては大きな損失になります。
このような状態を招かないためにも、テストデバイスの登録は必ずしましょう。
let gadBannerView = GADBannerView(adSize: kGADAdSizeBanner)
gadBannerView.center = self.view.center
gadBannerView.adUnitID = "ca-app-pub-XXXXXXXXXX"
gadBannerView.rootViewController = self;
let request = GADRequest();
request.testDevices = [ "9722e31d8c4e1ccxxxxxxxxxxx" ] // リクエストをロードする前にテストデバイスを登録する
gadBannerView.load(request)
self.view.addSubview(gadBannerView)
![]()
ちなみにテスト広告の場合、広告上部に「Test Ad」の文字が入るようになります。
わかりやすいですね!
まとめ
いかがでしたでしょうか!?
広告の導入ってめんどくさい感じがしますが、とても簡単だったと思います!
広告があるとないとでは収益に大きな差がでてしまうので、めんどくさがらずに広告の導入にチャレンジしてみてはいかがでしょうか!!
実装のまとめ
import UIKit
import GoogleMobileAds
class ViewController: UIViewController, UIScrollViewDelegate {
override func viewDidLoad() {
super.viewDidLoad()
let gadBannerView = GADBannerView(adSize: kGADAdSizeBanner)
gadBannerView.center = self.view.center
gadBannerView.adUnitID = "ca-app-pub-XXXXXXXXXX"
gadBannerView.rootViewController = self;
let request = GADRequest();
request.testDevices = [ "9722e31d8c4e1ccxxxxxxxxxxx" ]
gadBannerView.load(request)
self.view.addSubview(gadBannerView)
}
}