【WatchOS4】InterfaceControllerに複数のView、Label、Button、Imageを横並びにする方法【Swift4・Objective-C】
WatchOSはInterface.storyboardを使用し、ストーリーボード内でUIを設計するしかありません。iOSでは一般的な「~~~.frame = CGRect()」のような方法でのレイアウトはできないのです。

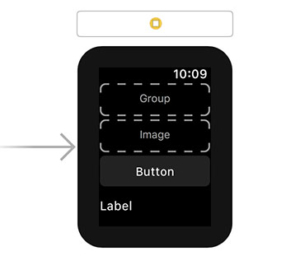
WatchOSでは通常、View、Label、Button、Imageなどを追加すると上から下に向かって追加されていきます。

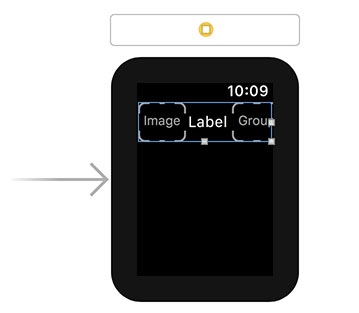
しかしとある方法を使うと、このようにView、Label、Button、Imageなど横並びで表示することが可能です。今回はこの方法についてご紹介いたします。
WatchOSでView、Label、Button、Imageを横並びにする方法

View、Label、Button、Imageなど横並びで表示させる方法はとても簡単です。
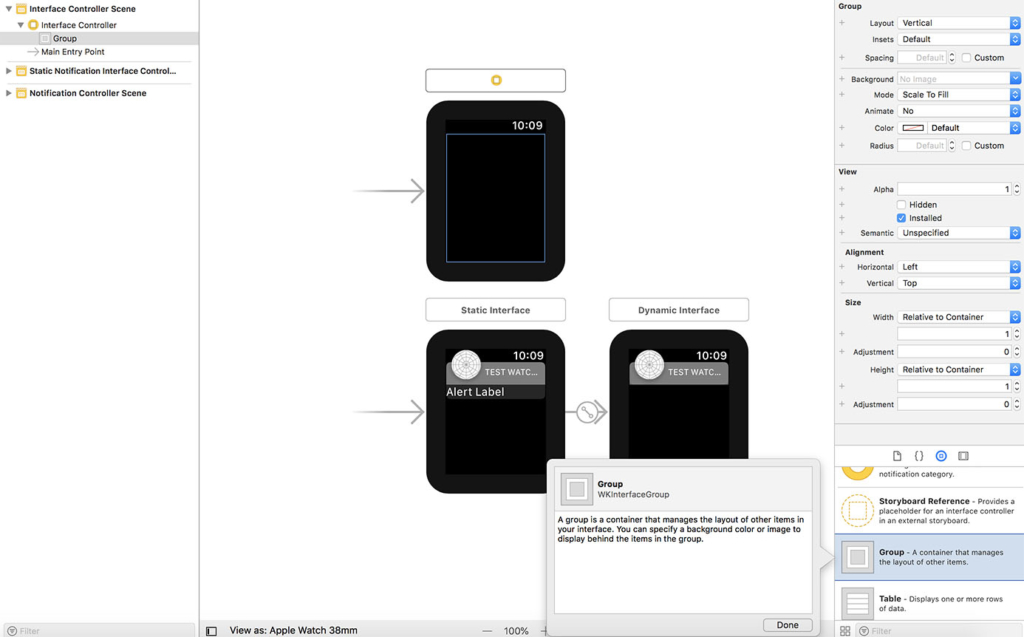
まずGroupを1つ追加します。
たったこれだけです。
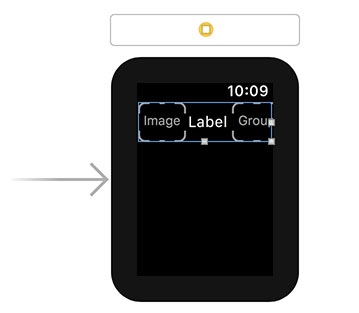
あとはLabel、Button、Imageなどを複数追加すると、、、。

このようにView、Label、Button、Imageが横並びになって表示されるようになります。
この時、はみ出し部分は表示されなくなるのでレイアウトには注意しましょう。
では、なぜこうなるのでしょうか?
実は最初に追加してもらった「Group」にはGroup内にある要素(View、Label、Button、Image)をどのように表示するのか指定するプロパティがあります。
それが「 Group > Layout 」です。
では先ほどの状態でLayoutのプロパティを変更するとどうなるか見てみてみましょう。
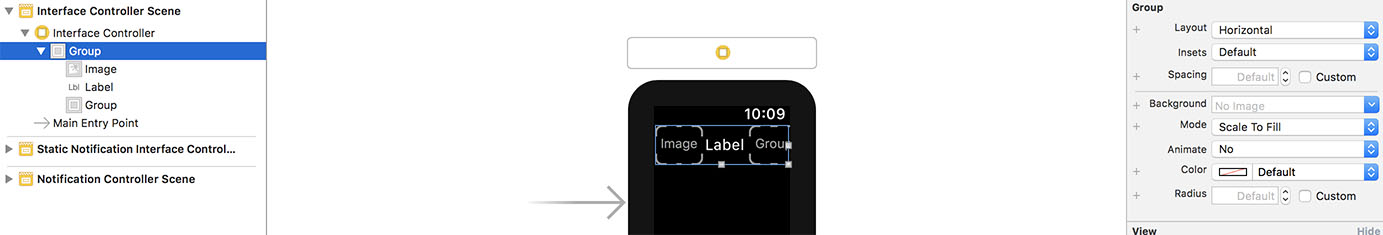
1.Group内を横並び! Layout > Horizontal

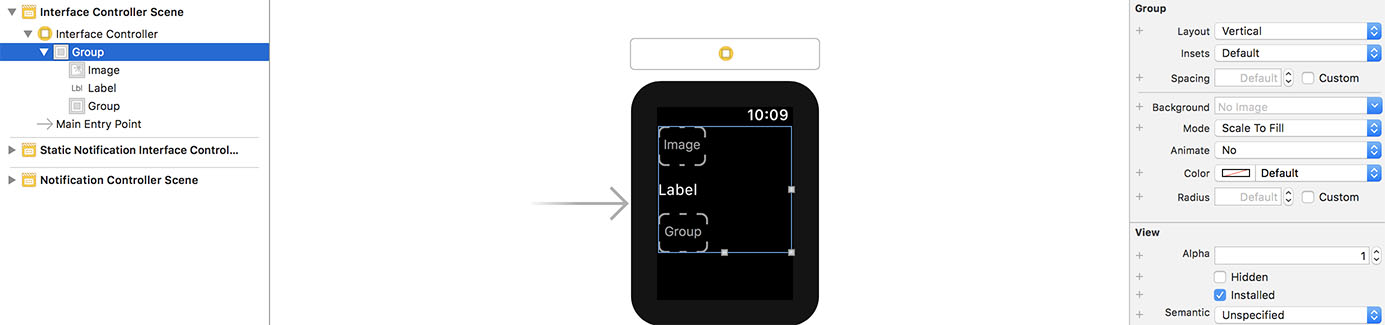
2.Group内を縦並び!Layout > Vertical

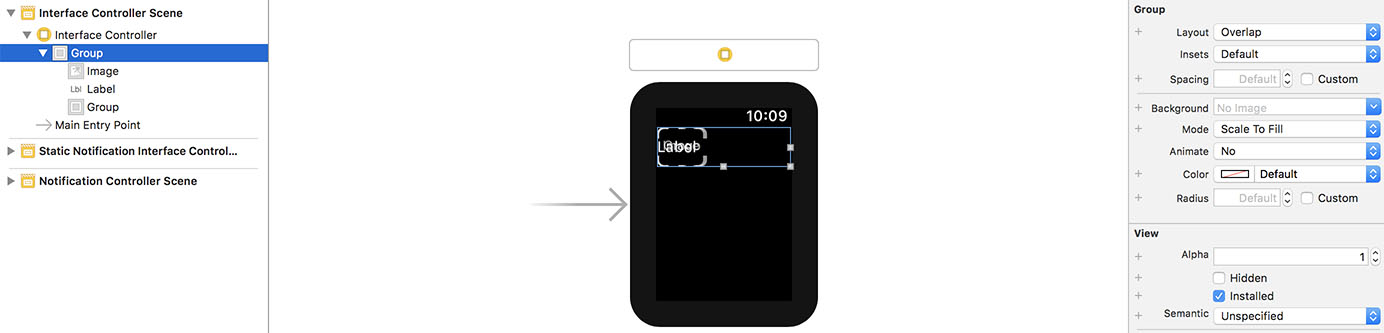
3.Group内を重ねて表示!Layout > Overlap

いかがでしょうか!?
最初はwatchOSってUIに関して結構制限があると思われがちですがGroupのLayoutさえマスターしてしまえば割と複雑なレイアウトも可能になります!
watchOS開発者はとても少ないので是非この情報を役立てて、リッチUIなwatchAppを作成しちゃってください!

