【Swift5】UITabBarの背景に画像を設定する方法する方法【Objective-C】
UITabBarの背景に画像を設定する方法をご紹介します。

UITabBarの背景色はデフォルトでは白っぽいすりガラスのような感じになっています。
この白っぽいすりガラスのような感じから変更します。
- TabBarに設定する背景画像を用意する
- 背景画像を設定する
- TabBarの背景に画像を設定するときの注意点
1. TabBarに設定する背景画像を用意する



TabBarに設定する背景を用意います。
今回はわかりやすく解説するため3種類の画像を用意しました。
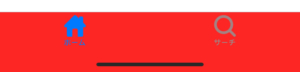
・tab_red@3x.png(10x10)
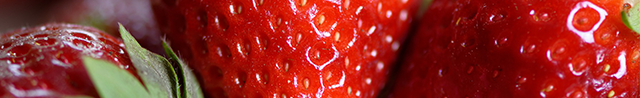
・tab_image_4@2x.png(640x98)
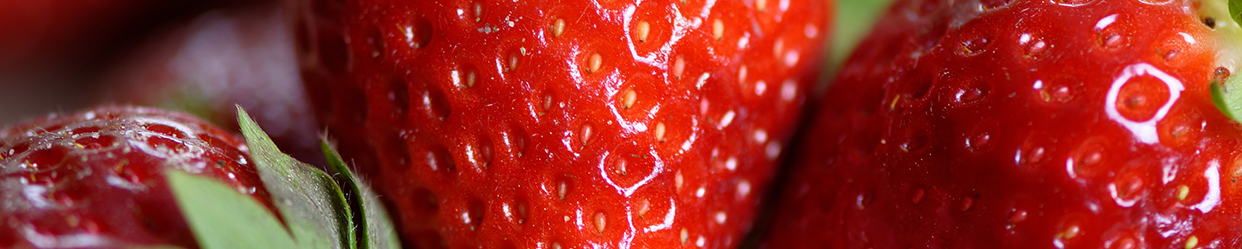
・tab_image_6.5@3x.png(1242x249)
UITabBar背景画像のサイズ早読み表ですは以下になります。
| inch(インチ) | @1x | @2x | @3x |
|---|---|---|---|
| 3.5 / 4 | 320 x 49 | 640 x 98 | 960 x 147 |
| 4.7 | 375 x 49 | 750 x 98 | 1125 x 147 |
| 5.5 | 414 x 49 | 828 x 98 | 1242 x 147 |
| 5.8 | 375 x 83 | 750 x 166 | 1125 x 249 |
| 6.1 | 414 x 83 | 828 x 166 | 1242 x 249 |
| 6.5 | 414 x 83 | 828 x 166 | 1242 x 249 |
2. 背景画像を設定する

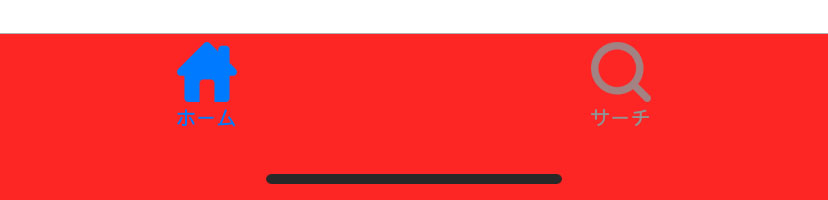
上記、画像(10x10)をiphoneXR(6.1インチ)を使用すると

背景画像全てに画像が並べられる形で配置されるので赤一色になります。
Swift5
UITabBar.appearance().backgroundImage = UIImage.init(named: "tab_image_6.5")Objective-C
[UITabBar appearance].backgroundImage = [UIImage imageNamed:@"tab_image_6.5"];UITabBarの背景に画像を設定する方法はとても簡単です。
ですが、背景に設定した画像はタイルのようにリピートされて並べられるという点に注意しなければいけません。
そこで以下を参考にしながら注意点をご確認ください。
3. TabBarの背景に画像を設定するときの注意点(比較)
10x10の画像をiPhoneXR(6.1インチ)で確認


画像が単色なので境目はみえない
640x98の画像をiPhoneXR(6.1インチ)で確認


画像が並んでいるので境目がはっきりみえてしまう
1242x249の画像をiPhoneXR(6.1インチ)で確認


画像のサイズがしっかり合っている状態



